Scenery
Spatial Computing Editor (iOS)
Scenery is an iOS based SaaS app for building custom Augmented and Virtual Reality experiences. It is the second app launched by Amped Labs UG.
I worked alongside the Co-Founder and Creative Lead to design the Visual Identity for Scenery. From the conception of the idea up until the final outcome.
Scenery was successfully launched for iOS in Q1 2024. It was amongst the first 200 apps available on Apple Vision Pro. This early adoption positioned Scenery as a pioneer in the Spatial Experience Editor category.
Context
The only tool you need
to build an immersive experience.
The challenge was to create a visual identity that would resonate with iOS Developers, AR Artists and showcase Scenery's compatibility with cutting-edge devices like Apple Vision Pro.
Moreover, we wanted to retain a connection to the other AR app by Amped Labs UG - Scavengar.
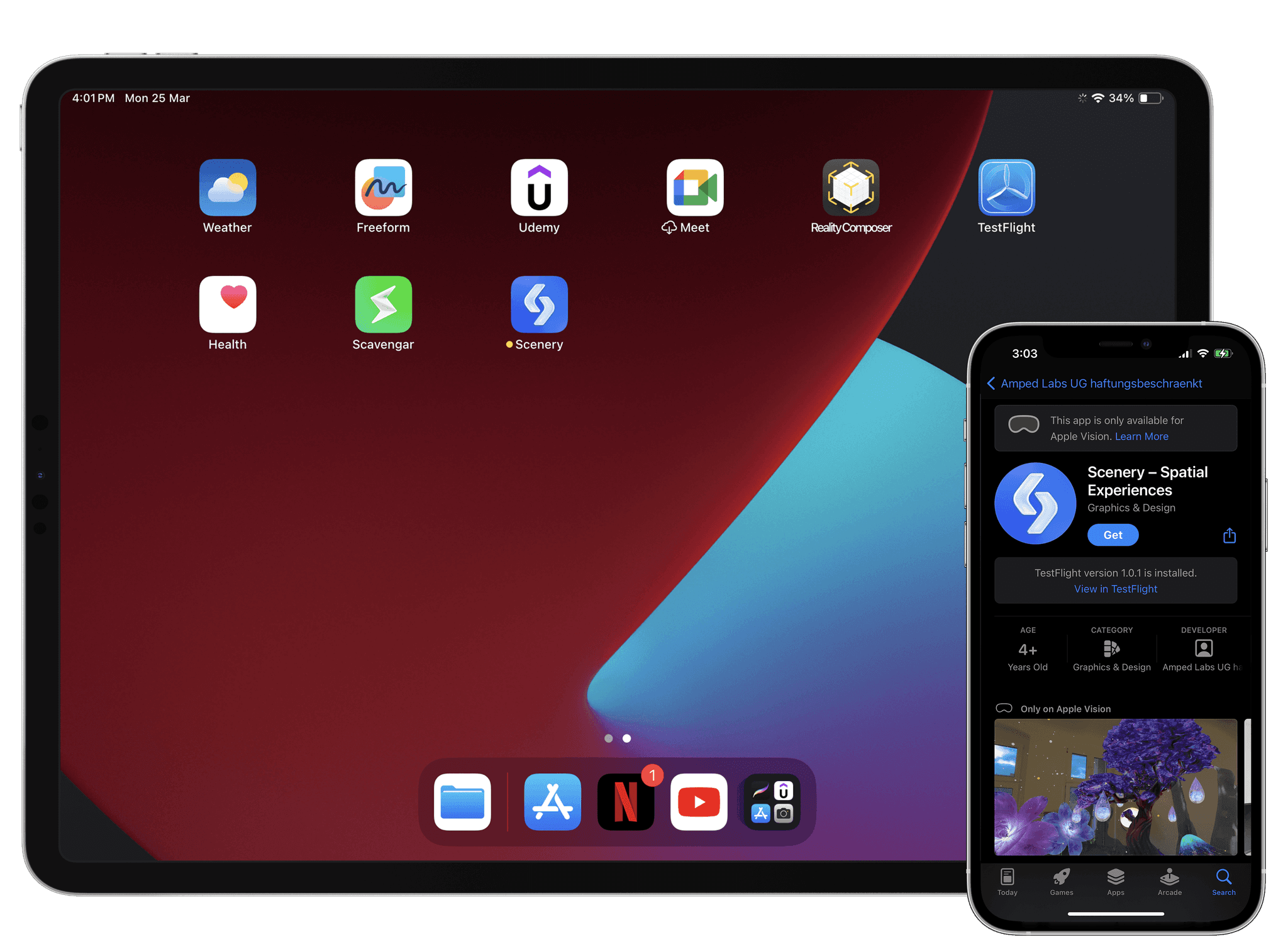
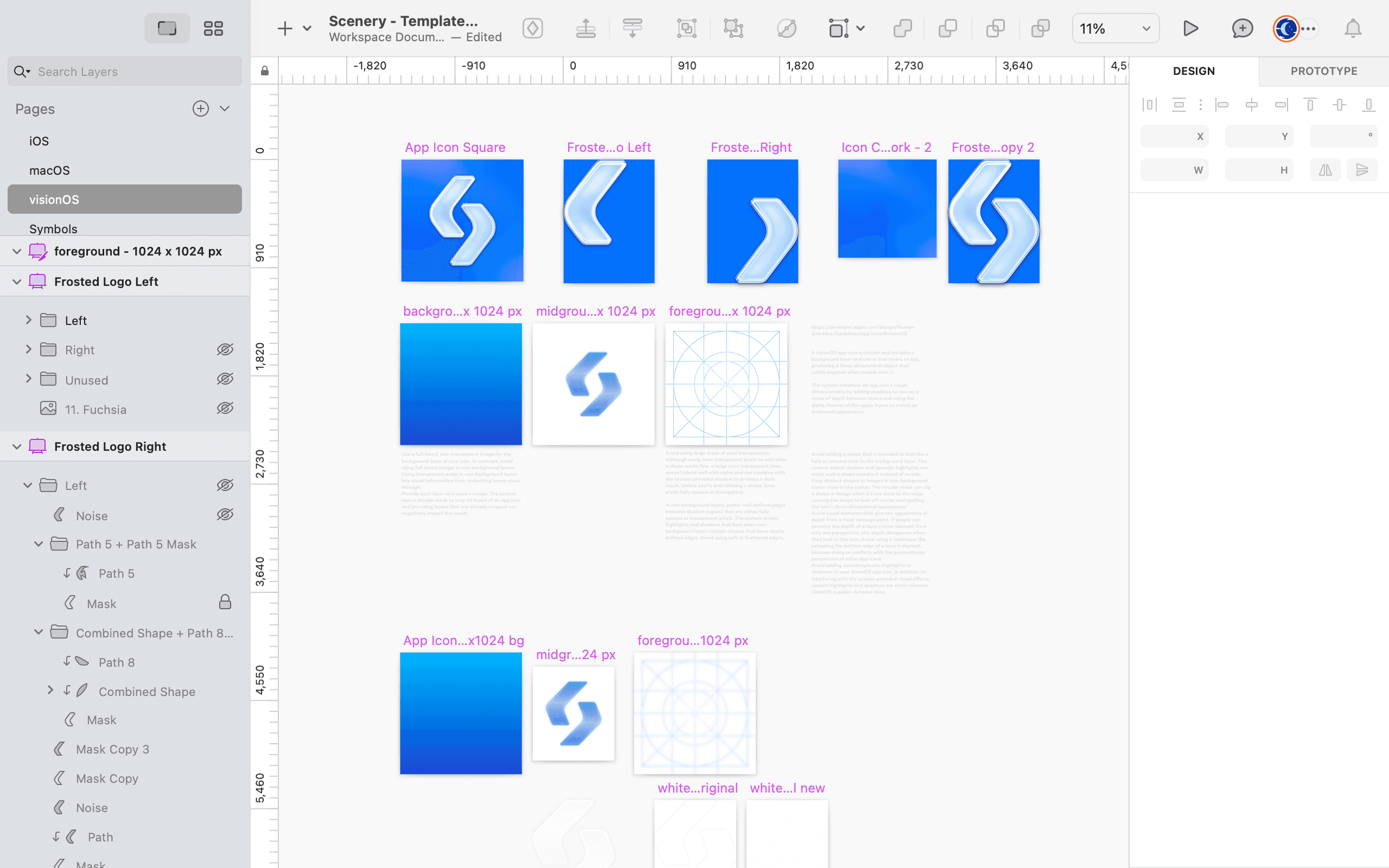
Scenery App Icon for Apple Vision Pro
Scenery Logo with Gradient, Black and White.
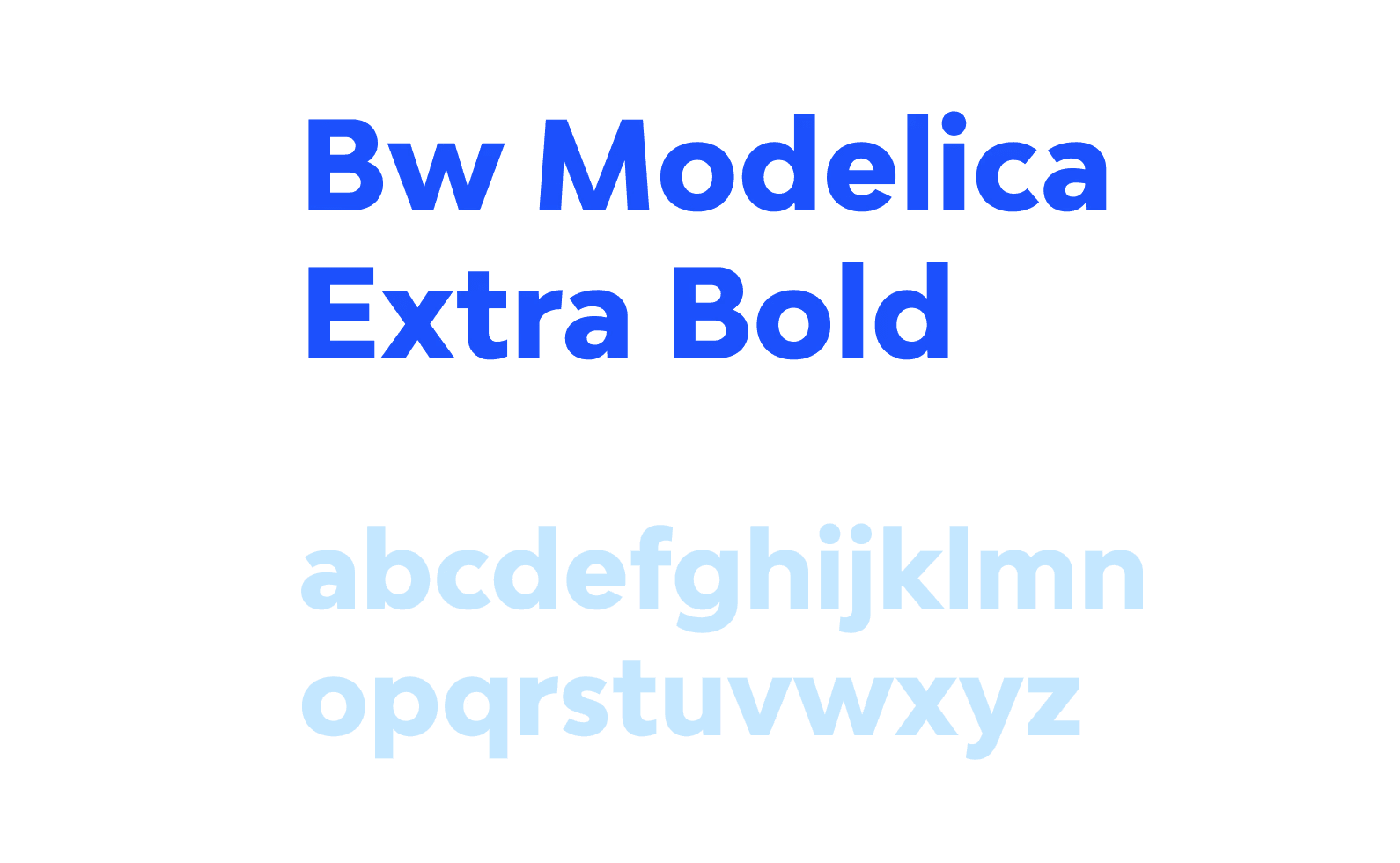
Typeface and Colour Palette.
Approach
Exploring by combining
2D and 3D forms.
To bring forth the function and features of the app, we wanted to create a logo with dimension and decided to iterate with 2D and 3D design tools.
Since, depth and dimension were a key feature, we made the design decision to start ideating by playing with 3D forms of the letter 'S' in Cinema 4D. The 3D forms were revolved and captured from various angles to find the most compelling 2D representation.
We then transitioned to 2D sketches in Sketch, translating the 3D forms into 2D.
3D Logo iterations flattened into 2D forms using Cinema 4D
2D logo variations with Color Palette's in Adobe Illustrator
Particle effects in Spline
for adding Dimension.
We experimented with Spline to incorporate particle effects, reflection, glass like textures - adding a layer of dynamism to the logo.
We then designed variations with several Typefaces to find a suitable font that complemented the logo and reflected the brand's voice.
Final forms were converted into 3D illustrations using Sketch.
Particle effects in Spline with the 3D Icon from Cinema 4D
Glass effect in Spline with a reduced thickness in the 3D Icon
Final vectorized 3D Icon in Sketch
Solution
Exploring by combining
2D and 3D forms.
The final Scenery logo and visual identity embody the brand's core attributes:
A dynamic, abstract form that suggests both "S" for Scenery and the concept of Spatial Computing and Layered Realities.
A color palette that balances tech-inspired tones with vibrant accents, reflecting the creativity possible within the app.
A minimal, futuristic, geometric sans serif typeface that conveys professionalism and ease-of-use.
Vectorized 3D Icon
Takeaways
Deepened my knowledge
of designing a visual identity
for a Emerging Technology
Start-up.
This project deepened my understanding of designing brand identities for emerging technologies. I was able to develop a new design process by iterating with multiple tools, which resulted in a more dynamic and dimensional outcome. The collaboration with the Arthur Schiller - Co-Founder and Creative Lead also enhanced my skills in iterative design and cross-functional teamwork.